Why are fast-paced companies
moving back to static web pages
Was the internet more fun in the ’00s? I remember it as a place full of Information-dense forums, flash animations, and blinking texts. Everyone was hacking web pages in “tables” with HTML. WordPress was not even a thing until 2003. We used CGI scripts to bring some life to the web, but they were not widely adopted and tricky to maintain. Creating dynamic services was definitely “not-for-mortals”. Because of it, the internet was mostly a static place, granting the same experience for everyone.
Static pages are back in the game now! Seeing the IT market going back to solutions from over two decades ago made me feel nostalgic. We have finally gone full circle, and soon Flash will be a thing once again 🤓. Jokes aside – forward-thinking companies are relying on static content even more than a few years ago. They are not recreating the internet from the past though. Those websites are not even close to ones from over 20 years ago in user experience, development, and content management. They are part of complex content delivery pipelines and use cutting edge technologies for best results.

Transforming IT systems
into agile data hubs
Read the guide on how to manage complex IT premises and still be open for innovation, use of new technologies, and don’t suffer from the maintenance burden.
What is a modern content pipeline?
Web portals from the early ‘00s are similar to automobiles before Ford T. They were not mass-produced, complex to put together, and expensive to maintain. Modern content pipelines are more like assembly lines that we know today. They are divided into isolated, repetitive steps that ensure high quality, cost-effective, and decoupled product delivery flow.
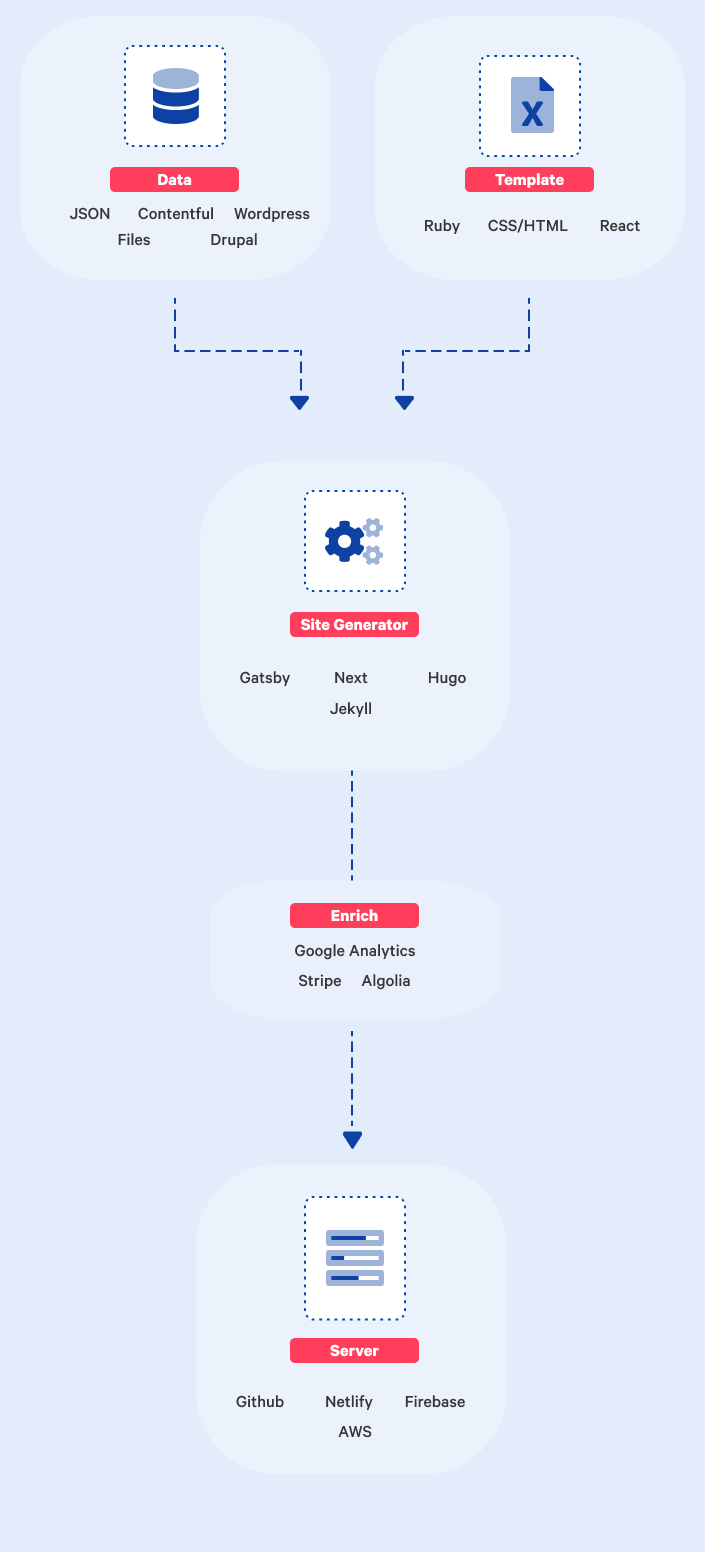
For a modern content pipeline, you need page templates written in HTML and CSS with placeholders for all the content – titles, copy, images, names. For effective collaboration, store them in a version control system like Git.
The second ingredient is a shared content repository. Use headless CMS like Contentful, more traditional WordPress or Drupal, or even JSON/markdown files stored on a disk.
Don’t forget about a static site generator. It gets data from a content repository and puts it into page templates. It is also responsible for content optimization (image processing, social tags, and more) and feature enrichment (search tools, page analytics, e-commerce, payments). In the end, it exports final HTML files to a designated location.
As soon as static pages are generated, you can upload them to your hosting server and propagate them across the globe with Cloud Delivery Network. This last step ends the life cycle of a content change in the modern content delivery pipeline.
What is great about it is the fact that you can automate it. Re-deploy your site on every single content change or a page template update automatically in a matter of seconds. Many modern hosting providers like Netlify provide built-in continuous delivery solutions with an easy few-click setup.
How does it help?
Transition towards static page delivery model enables you to not only reduce hosting cost. Every static HTML/CSS/JS file can be propagated globally to a Cloud Delivery Network (CDN), further reducing loading times and therefore increasing conversion rates. Improving loading time by 1s can benefit the conversion rate by a few percent (2% Walmart, 7% COOK). Switching from dynamic page to static one can yield 2s or even more significant load time improvements.
Removal of content processing step simplifies web server requirements. Server no longer needs a database instance, additional software, and complex configuration. It decreases the attack surface significantly, rendering the server a low-risk asset, comfortable to maintain for DevSecOps.
Modern stack for static page delivery embraces a strong separation of CMS features and HTML deliverables. Adoption of headless CMS software like Contentful enables companies to have a unified marketing strategy. All company content materials live in a single place. System integrators use those materials to build static pages, augment mobile apps, or enrich dynamic web applications. Frameworks like GatsbyJS build HTML code from predefined templates on every data change. They enable teams to reuse existing components from existing ReactJS codebases when crafting user experiences.
When to use it?
Whenever a portal you want to present is the same for all visitors and has strict performance requirements, you should consider deploying it as modern content delivery pages. They work well as marketing websites, blogs, knowledge hubs, product documentation. Translation of portals targeted towards multilingual audiences is a lot easier with an optimized static page delivery pipeline.
Modern content delivery accommodates well cases featuring limited sets of dynamic functions too. They deliver a rich user experience by connecting to external API with the help of JavaScript code. There are many service providers, including payment gateways, page commenting solutions, search engines – you name it – all ready to integrate.
How much does it cost?
Deploying a modern content delivery pipeline is usually a low-to-medium size effort and generally does not require a significant budget. To fully understand costs associated with such technology, you need to account for:
- Development cost – This includes getting a development team familiar with technology and understanding continuous delivery concepts. You will address it using well-documented and popular static site builders that is the most familiar to your team – GatsbyJS being the default choice for most of the companies.
- Content management cost – You will need to onboard the content delivery team to a CMS that integrates with static site builder. It will usually generate recurring costs by having to pay a subscription fee. The most popular solution Contentful.com is free for small teams and costs around $500 for medium-sized ones.
- Hosting cost – Hosting solutions already include continuous delivery features, cloud distribution networks, and more, so you don’t have to pay for them separately. Most popular Netlify.com will cost you around $50-$150 a month.
Following costs are most likely going to be covered by decreased server fleet size and increased conversion rates resulting in a positive net result.
Wrapping up
Reimagining content delivery pipelines can be a first step towards building well architectured and interconnected platforms for all players. With its relatively low entry point and upfront cost, you can democratize access to company’s information. It drives further innovation and, with a bit of luck, will become a digital transformation catalyst.
If you would like to learn more about building connected IT systems, I was involved in creating the “Connected Platform” whitepaper – soon on our website (be first to know when it’s published and follow us on our Company Page on LinkedIn)
Need our help?
Let us know more about your needs.

Managing Director
& Co-Founder of Exlabs